はじめに
本サービスの制作内容には「レスポンシブ対応」が基本的に含まれておりますが、さらにスマホでの売上・成約率を高めたいお客様に向けて、「スマートフォン専用ランディングページ」の制作を行なっております。
スマホ専用サイトを制作すれば、PCサイトとは全く別のページを用意して、よりスマホユーザーの行動に合わせたデザインを実現することが可能です。
そこで、このページでは、スマートフォン専用サイトの「あるべき姿」というテーマで解説をしていきます。
このページを通じてスマホサイトの最新構築理論を学ぶことで、計画的に売上と利益を狙っていけるスマホサイトを構築してみてください。
中小企業・個人がスマホサイトで大企業に勝てない理由

スマートフォン専用サイトについて、現在多くの人が思考回路停止状態になっています。
その主な理由としては以下のようなことが挙げられます。
・スマホはガラゲーと異なり、PCサイトも閲覧できる。
・スマホの閲覧だけで、数万円以上もする商品を購入する人はいない。
・どうせPCで最終的に購入決定するから、スマホ専用サイトは作るだけ無駄。
・レスポンシブウェブデザインがあるから、スマホ専用サイトはいらない。
このように、とにかくスマホ専用サイトが不必要な理由を並べ立てて、スマホサイトについて思考停止状態に陥っています。
ただ、この現状は、インターネットが始めて日本に普及した当時と変わらないという事実に、多くの人が気がついていません。
インターネットが始めて日本で普及し始めた時も、
「パソコンでショッピングなんで危険だし怪しいから誰もしない」
「パソコン1台で通販なんかできるはずがない」
と、多くの大企業は考えていました。
しかし、そうした大企業の年老いた幹部達がインターネットに全く意識を向けず思考停止していた時、多くの無名ITベンチャー企業が誕生し、日本のインターネットビジネスの主役を担うことになりました。
そしてそれから約20年の時を経て、スマホサイトのマーケティングに対して、早い段階から大企業が中心となって動き始めました。
今度は中小企業や個人事業主が思考回路停止状態に陥っているときに、大企業はお金と技術力をふんだんにつぎ込み、どんどんスマホサイトを制作・展開したのです。
現在の大企業の幹部たちは、インターネットが普及し始めた時、若手の新入社員でした。
彼らはインターネットの可能性に気が付き、当時の幹部や上司にインターネットの重要性やビジネスの可能性について提案しましたが、全く話が通じずに、いくら頑張っても相手にされませんでした。
たとえインターネットの重要さに気がついても、無名のITベンチャーや中小企業がどんどん活躍していくのを指を加えてみていることしかできなかったのです。
この時期に歯がゆい思いをした若手社員は、今出世して大企業の幹部になっています。
そして、忘れることはありませんでした。
インターネットに出遅れて、自分の会社が大変な想いをしたことを。
だからこそ、あの時の失敗を繰り返したくないという気持ちから、いち早くスマホサイトに打って出ることにしたのです。
そして結果的に、大企業はスマホサイトから多くの顧客を獲得することに成功しました。
一方、中小企業や個人事業主はどうでしょうか?
実はスマホサイトに関しては、大企業にコテンパンにやられている事実にすら気がついていません。
仮にスマホサイトの重要性に気がついたとしても、どうしていいかわからず思考回路が停止しています。
スマホサイトに対する認識を、今ここで一度改めてください。
そしてこのページの理論を活用することで、自分の業界内で、売上と利益にスマホサイトをしっかり制作し、他を圧倒してみてください。
スマホ専用サイトの作り方がわからない理由とは?

「スマホサイトの重要性はわかっているのだけれど、結局どんな風に制作したらいいのかよくわからない」
このように悩んでいる中小企業や個人事業主の方は非常に多いです。
ただ、スマホサイトをいち早く導入した大企業も最初からスマホサイトで結果を出していたわけではありません。
色々なデザインやレイアウトを試しながら、徐々に結果の出るスマホサイトの形を見つけ出していったのです。
スマホサイトというのは、以下のように制作論理が非常に難しいものでした。
・画面サイズが小さいので、情報が多いと読みづらくなる。
・画面サイズが小さいので、情報が少ないと逆に読まなくなる。
・ページの長さや、どのぐらいに量のコンテンツを用意すればいいのかわからない。
・テキスト文字が意図しない部分で改行されるので読みづらい。
・文字入力がタップで行うため、やりにくい。
・ボタンや画像配置をどのようにしたらいいのかよくわからない。
こうした理由から、どのようにスマホサイトを作っていったらいいのか、多くの人がわからなかったのです。
また、スマホサイトというのは、以下のように小さなトラブルが起きると全く購買決定されることがなくなります。
・サイトのレイアウトが崩れている。
・ファーストビューに必要な情報がない。
・FLASHで動かないなど、仕様によって非表示部分がある。
・ボタンを打ち間違えて、意図しないページに飛んだ
・入力が途中で面倒になった
・デザインがダサくて見る気がしない
ですが、このような問題があったとしても、大企業の販売している商品は「コモディティティグッズ」ですので、多少デザインが崩れていたとしても購入者は内容を理解することができました。
例えば、冷蔵庫や洗濯機といえば、どんなものか誰でも理解できます。これがコモディティグッズです。
そうしたコモディティグッズは、細かな商品説明をしなくても理解可能なので、スマホでの購入がとてもやりやすかったのです。
よって、スマホ市場では、まずコモディティグッズを扱う大手ショッピングサイトが最初に大きく売上を伸ばしました。
一方で、個人事業や中小企業が扱う商品は、コモディティグッズではなく、なじみのない特殊なものばかりです。
そういった特殊な商品でも、PCサイトであれば、丁寧に商品説明をしてお客さんに理解してもらうことができましたが、スマホの画面だけではどうしても細かな説明ができません。
また、ボタンや画像の配置がよくわからず、レイアウトが崩れたり、デザインがうまくできません。
そのため、個人事業や中小企業は、スマホサイトで狙った売上を上げるのが、ひどく難しい状況に陥ってしまったのです。
PCサイトとスマホサイトの違いについて
スマホサイトの制作理論を理解するためには、PCサイトとスマホサイトの違いについて、利用するユーザーのモチベーションとツール特性という観点から分析しなければいけません。

【PCユーザーの心理状態】
・PCを立ち上げネットに接続するのに、ある程度の時間がかかる
・時間をかけてでもネットに接続してPCを見るということは、強い目的意識がある
・何かを得たい気持ち(情報、商品)でPCを見るから、真剣に閲覧する
・接続に時間をかけて閲覧した以上、何らの成果を得たいと思う。

【スマホユーザーの心理状態】
・1秒でネットに接続できる
・手軽にネット接続できるため、利用に目的意識は何もない(暇つぶし)
・テレビCMの間、自宅でのすき間時間、電車移動、徒歩移動の間に利用
・暇つぶしで閲覧しているから、情報を得たいという強い気持ちはない
・期待はしていないが、おもしろいことがあったらラッキー、という程度
・スマホ閲覧でおもしろいことがなくても、ガッカリすることはない
以上のように、PCユーザーとスマホユーザーでは、ページを見ているときのモチベーションが全く異なります。
そしてこのような点から、PCとスマホに向かう人々の感情の違いが浮かび上がってきます。

【PCサイトにおける購買決定時の感情】
・真剣にPCを操作しているから、より良い商品を選びたいと考えている。
・商品の品質が同じであるならば、1円でも安い価格のものを購入したい。
・他のサイトと徹底的に比較してから購入するか決める。
・検索しやすいので、しつこく検索してでもいいものを探そうとする。
⇒サイトのデザインや雰囲気がイマイチでも、商品の価格とクオリティを重視する。

【スマホサイトにおける購買決定時の感情】
・適当な感覚でスマホを使っているので、そもそも何かを買うという気持ちがない。
・ダラダラとスマホを使っていたら、「そういえば」と思い出して、衝動買いする。
・経験と勘を頼りに、これで大丈夫という先入観で比較なしに購入する。
・他サイトと真剣に比較したり、1円でも安いものという気持ちは基本的にない。
・サイトの第一印象で、他のサイトと比較することなく購買決定する
⇒他サイトと比較や検討をしない傾向が強いので、サイトのデザインや雰囲気がとても重要
よって、よりよいスマホサイトを手にするためには、デザインや雰囲気がとても重要だということがおのずと理解できるのです。
スマホサイトで一番欠かせない“最重要部分”とは?

スマホを操作する人々は、基本的にモチベーションが低いです。
ですが、人々はスマホを操作することで、PCに近い情報を得られると無意識に考えています。
・スマートフォンを操作する時のモチベーションは低い
・スマートフォンから得られる情報への期待値は高い
という2つの感情が同居しているのが、スマホユーザーの特徴です。
そのため、
動作不良や誤操作があった時点で、即離脱してしまう可能性が非常に高いのです。
つまり、ラクして簡単に情報が得られるという期待感があるため、操作に不具合があった時点で
「このサイトはダメだ!裏切られた!」と感じてしまい、すぐに離脱してしまうのです。
このようにスマホユーザーというのは、サイト制作者側からしてみれば
「わがままで、とてもやっかいな存在」
であることがわかってくるかと思います。
スマートフォンは、PCやガラゲーと異なり、キーボードやボタンで操作することができず、全ての操作を画面上でタップして行います。
また、スマホサイトでは、ビジネスの種類やコンテンツの内容によって、画面上のボタン配置がすべて異なってきます。
この時、画面上のボタンが押しにくい位置にあったり、ボタンを押し間違えて意図しないページに飛んだ時点で、ただでさえ低いモチベーションがさらに下がり、離脱をしてしまうのです。
ということを踏まえると、スマホサイトに置いて最も重要なポイントは、
・サイトに動作不良がなく、すべてが完璧に動く状態であること
・画面上でボタンの押し間違いが起きないような適切なレイアウトにすること
こういったことが、最重要ポイントとなるのです。
操作に対してモチベーションの高いPCユーザーとは異なり、スマホユーザーはひとつのミスさえも許してはくれません。
スマホサイトという世界では、商品やコンテンツの内容以前に、動作不良や操作性のミスが絶対にあってはならないことを絶対に忘れてはいけないのです。
ファーストビューで失敗すると、即離脱してしまう

スマホユーザーは、基本的にPCサイトほど一生懸命文字を読み込む気力をもっていません。
つまり、スマホの場合、ファーストビューで離脱されたら、
永久に再訪することはないのです。
そこでPCよりモチベーションの低いスマホユーザーに対して、ファーストビューで食いつかせることがスマホサイト制作の至上命題になります。
PCユーザーの場合は、一生懸命いい商品を探しているため、少しファーストビューが悪くても、内容や価格でお得な情報を探し求めるため、サイトを最後まできちんと見てくれます。
ですが、スマホユーザーの場合は、基本的にPCよりもモチベーションが低いので、ファーストビューで食いつかなければあとでじっくりと検討しようという気力が起きません。
スマホサイトはPCサイトと異なり、複数のページをタブで開いて比較しながら見るということがものすごくやりにくい機械です。
なので一度ページを読む気力が失せてしまったら、二度と再訪することはありません。
スマホは、気になったページを一旦閉じて、あとでまた戻ってくるという行動がとてもやりにくいのです。
こうした行動の制限から、スマホサイトで商品を比較検討して購入する場合、ファーストビューの印象ですぐに約2~3個のサイトだけがブックマークされて選別されるパターンがほとんどです。
ゆえに、スマホサイトの場合は、
・ファーストビューで即買いされなかった時点でアウト
・ファーストビューでブックマーク登録されなかった時点でアウト
ということになります。
PCサイトとは異なり、スマホの場合は中身に入るファーストビューで切り捨てられないようにすることが、スマートフォンサイトの最大の特徴なのです。
それぐらい、スマホサイトのファーストビューは重要なのです。
スマホ専用サイトにおいて最も意識するべき3つのポイント
スマホサイトの場合は、下記の3点がPCサイトと異なる最重要部分です。
(1)動作不良や誤作動がなく、レイアウトが絶対に崩れていないこと
(2)ファーストビューの第一印象で選別されるようなデザイン性があること
(3)ファーストビューで選別された後で、中身を見てもらえること
スマホサイトの制作において、上記3点を無視してしまうと、一切購入されません。
とくに(1)の場合においては、Androidならば正しく表示されるが、iPhoneでは崩れてしまうということは非常に多いです。
このようなトラブルを防ぐためには、シンプルにコーディングされたテンプレートを使ってサイトを制作しなければなりません。
レスポンシブウェブデザインでもスマホサイトは制作できますが、レスポンシブではかなり高い確率でサイトが崩れてしまいます。
そのため、どのテンプレートを使用するのかは、大変重要なポイントになります。
(2)に関しては、商品やビジネスのコンセプトがひと目でわかるように加工した画像を必ずファーストビューで用意する必要があります。
ファーストビューでテキスト文字を混ぜてしまうと、スマホの画面サイズによって画像文字とテキスト文字のバランスが崩れてしまい、とても見苦しいファーストビューになってしまいます。
そのため、スマホサイトのファーストビューは、画像でしっかりと固めなければいけません。
(3)については、スマホ制作業作にありがちな、犯しやすいミスがあります。
スマホサイト制作業者に発注すると、それなりに綺麗なファーストビューを作ってくれます。
しかし、スマホユーザーはファーストビューだけで購買決定するほど簡単ではありません。
ファーストビューでいくら食いつかせたとことで、きちんと中身がなければ購買決定までは結びつかないのです。
実際のところ、世の中の多くのスマホサイト制作者は、ファーストビューだけで中身がスッカラカンに作ってしまう人がほとんどです。
スマホサイトの場合、比較検討はPCよりは弱いので、PCほど中身を充実する必要はありませんが、PCサイトの7割程度の情報量は必要です。
スマホサイトの理想的なデザインとは?
これまでのスマホ理論から導かれるスマホデザインの3原則は、以下の通りです。
原則1:ファーストビューの1画面で必要訴求を全面表示する
原則2:ファーストビューでコンテンツが充実していることを理解させる
原則3:上部ヘッダーはスクロールして追従させることがとても重要
そこで、具体例を用いながら、これらの原則についてひとつずつ見ていきましょう。
原則1:ファーストビューの1画面で必要訴求を全面表示する

ファーストビューでユーザーを食いつかせることは非常に重要だということはすでにお伝えしました。
ですが、具体的にどのようなデザインにすればいいのか、どうすれば離脱しないファーストビューになるのか、頭を悩ませるかもしれません。
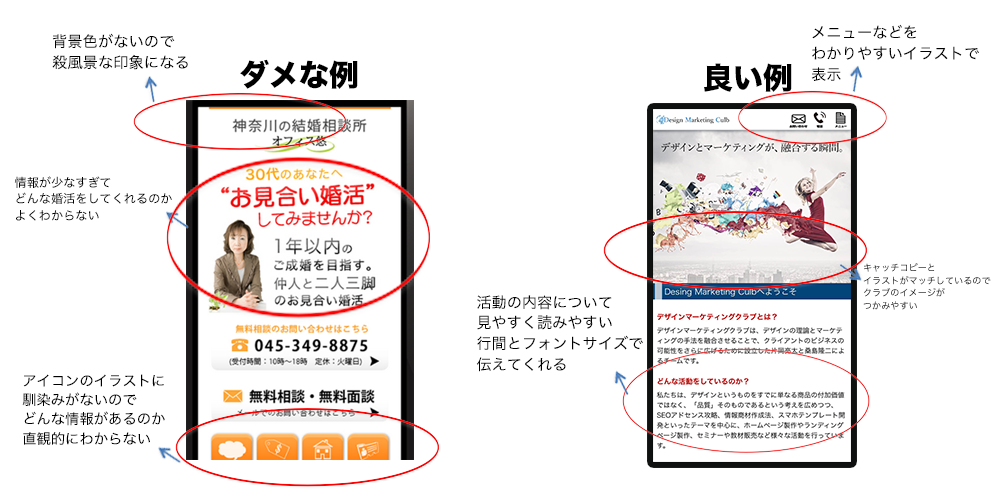
例えば、左のサイトはファーストビューの印象が悪く、一見しただけでどのようなビジネスなのか、どう
いった雰囲気なのかがあまり伝わってきません。
一方で、右のサイトは賑やかで元気な印象を与えるために人々の写真を多用しているため、ファーストビューの印象が非常にいいです。
このような比較から、利用者を食いつかせるファーストビューとは、
・リアリティのある画像を用いる
・賑やかな印象がある(人気が高い印象を与える)
・わかりやすいキャッチコピーやタイトルをつける
といったことが挙げられます。
原則2:ファーストビューでコンテンツが充実していることを理解させる

ファーストビューだけを華やかにしても、コンテンツが充実していることを直観的に理解させなければ、ユーザーはすぐに離脱してしまいます。
よって、ファーストビューはただ見た目のかっこよさを追求するのではなく、適切な情報を配置してやる必要があります。
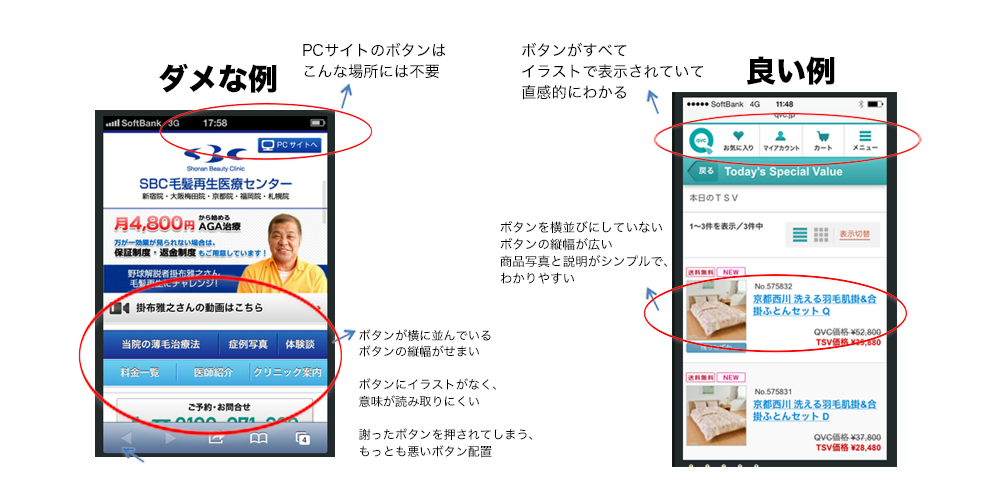
例えば、左のサイトは一見したところスマホサイトに見えますが、細かく見ていくと背景が殺風景だったり、情報が少なすぎて問い合わせをする気があまり起きません。
逆に右のサイトは、空白と店名やデザインで埋めており、メニューなどもイラストで表示しているなど適切なレイアウトを行なっていることがわかります。
営業時間やアクセスなどの情報量もしっかりと配置されており、ファーストビュー以後の情報にも厚みがあることが自然と理解できるのです。
このように、ファーストビューは見た目だけではなく、きちんと記載すべき情報を含ませることが非常に大切です。
原則3:上部ヘッダーはスクロールして追従させることがとても重要

スマホサイトは、基本的に縦に長い1画面をスクロールして表示させます。
画面を下までスクロールして文章に目を通したら、また上に戻って気になる部分を読み、また下まで読んだら上に戻り…ということを繰り返します。
こうして上下の移動を繰り返すうちに、「よし!」と決心が固まって、購入したり問い合わせをするのです。
ここで気をつけなければならないのは、
「一番下まで読んだ時に、購買決定をするわけではない」
ということです。
スマホサイトの場合、購入や問い合せはページの途中で決定されます。
そしてこの決心が固まった瞬間、購入や問い合わせボタンがすぐに押せる位置にあることが、注文や問い合わせを逃さないために、とても大切なことなのです。
スマホユーザーは、基本的にモチベーションが低いという特徴があることは先ほどお話しました。
そのため、せっかく購入や問い合わせの決心が固まっても、少しでも面倒なことがあると、すぐに離脱してしまうのです。
だからこそ、少しでも「購入してみようかな」「問い合わせをしてみようかな」という気持ちがめばえたら、その気持ちを絶対に逃してはいけません。
なので、上部ヘッダーに関してはいつも追従させておいて、利用者のわずかな気持ちを逃さないことが重要なのです。
追従ヘッダーを常にスマホユーザーの目に触れされておくことは、「いつでも購入や問い合せができる」ということを無意識のうちにユーザーの脳にすり込ませる効果もあります。
つまり、無意識のうちに、購入や問い合わせという行動に対する「敷居」が下がっていくのです。
何度も言いますが、スマホユーザーは基本的にやる気がないので、このように行動の敷居を意図的に下げてやる仕組みは、本当に大切なことなのです。
※追従ヘッダーは、必ずページ上部に設置します。よく下部に設置しているサイトがありますが、スマホサイトは基本下にスクロールして新たな情報を得るものなので、下にあるととてもうっとうしく感じるからです。
スマホサイトのボタン配置について

次に、スマホのボタン配置について見ていきます。
スマートフォンというのは、一定割合で「片手操作」が行われます。
※現在のスマホは画面の大型化が進み、男性より手の小さい女性は両手で操作することが主流になりつつあります。
スマホを利用するときは基本的にやる気がない時が多いので、片手に荷物を持ちながら操作したり、歩きながら操作したりします。
そのため、ボタンを押し間違えたときに、自分の意図しないページに飛ぶ可能性があります。
そして自分の意図しないページに飛んだだけで、スマホユーザーは「即離脱」してしまいます。
それぐらい、スマホユーザーというのは、気持ちが揺らぎやすいのです。
こういった離脱を防ぐために、スマホサイト制作者は、ユーザーがボタンを押し間違うことのないサイトを作らなければなりません。
そこまでユーザーのためを思ってやるからこそ、他のサイトと差別化することができるのです。
スマホのボタンの押し間違えが発生してしまう理由には、
・片手操作による誤クリック(ついうっかりボタンに触れてしまった)
・右手または左手のどちらで操作してたらいいのかわからない(親指から遠いと押しにくい)
・ダラダラと操作して、間違ったボタンを押してします。
といったものがあり、基本的にはこれらが原因で生じます。
こういった誤操作を防ぐために、考えるべきボタンの配置と形状は以下の通りです。
・ボタンを左右に並べて配置しないこと(指から遠いボタンの押し間違いを防ぐ)
・ボタンの上下幅を、大きくすること(他のボタンに触れないようにする)
・ボタンにイラストを表示して、視覚で認識できるようにする
スマホサイトのアコーディオンについて

スマホサイトでは、「アコーディオン」という折りたたみ機能を使うことが可能です。
アコーディオン機能とは、ボタンを押すと別ページに飛ぶのではなく、サイトが下や横に広がる仕組みのことです。
アコーディオンには、サイトがあまりに下に間延びして、ユーザーが「一体このサイトはどこまで続くんだろう?」と感じるのを防ぐ役割があります。
ユーザーがいち早くサイト全体を把握したいというとき、有効な機能となります。
それでは、ユーザーがいち早くサイト全体を把握したいのは、どのような場合でしょうか?
それは、複数の商品の中から、すでに購入する商品が決定している時です。
さらに詳しく説明すると、購入したい商品の価格帯や種類が決まっているので、他の商品ラインナップは興味がない時です。
こうした場合、関係のない商品は別に見たくないので、アコーディオン機能がとても役立ちます。
ただ、アコーディオン機能を使い過ぎると、本来読ませるべき部分を読ませることができない危険もあるので、使いすぎには気をつけてください。
スマホサイトでは画像を多用化するべき
スマホが最初に発売された時、まだ世の中では通信環境が整っていなかったため、サイト表示速度が遅いという問題がありました。
また、スマホサイトに画像を多用すると、通信容量が大きくなって表示速度がさらに遅くなるという障害も起こってしまいました。
こうした背景から、スマホサイトで画像を多用することは避けるべきだというのが一般的な意見でした。
例のGoogleも、スマホサイトは画像を多用せずに、テキスト表示を中心に構築した方がいいとアナウンスをしてきました。
しかし、結果的に、テキスト中心のサイトと、画像を多用したサイトの反応率を比較したところ、圧倒的に画像を多用したサイトの反応率が高いということが判明しました。
この結果を受けて、今ではGoogleも「テキスト中心がいい」というアナウンスを取り下げ、画像を多用した方が反応がいいということを認めています。※Googleとしては、画像を多用すると検索エンジンに負荷がかかるため、あまり積極的に推奨したくないようですが。
ただ、「画像を多用すると中身がスカスカのサイトだと思われるんじゃないの?」と思うかもしれません。
これはあまり知られていることではありませんが、実はGoogleは画像の文字を識別できる能力があります。
たとえば、街の風景写真に看板が写っている画像があると、写真内の看板の文字を読み取って、インデックス登録できる機能があるのです。
もしこのように写真内の看板が斜めに写っていたとしても、Googleにはこれを読み取る力があります。

たとえば、こちらの画像の「hair design」の文字をGoogleは読み取ることができます。

また、上のように、画像内に「マクドナルド」の文字がなかったとしても、Googleは現在蓄積されている膨大なデータから、「これはマクドナルドの看板である」と認識することができるのです。
※テキストの補足はalt属性がなかったとしても、認識が可能なのです。
このように検索エンジンは画像の読み取り能力も飛躍的に向上させているので、スマホサイト画像でも画像はなるべく多用した方が利用者の反応もいい上に、Googleもきちんと認識をしてくれるので、とてもいいのです。
Google自体はデータ通信量の負担から画像を多用することにあまり積極的ではありませんが、効果的なスマホサイトを作成する際に欠かせないポイントといえます。
レスポンシブウェブデザインの考え方
ここで、「レスポンシブウェブデザイン」と「スマホ専用サイト」の使い分けについて考えてみましょう。
レスポンシブウェブデザインとは、画面サイズによってサイトが可変するデザインのことです。
レスポンシブウェブデザインを使えば、PCでもスマホでもタブレットでも、サイトの大きさを自動変換してくれます。
なのでひとつのデータですべてのデバイスに対応するということから、「レスポンシブウェブデザインを導入すればスマホ対応は解決する」という考えが広まっていますが、これは残念ながら間違っています。
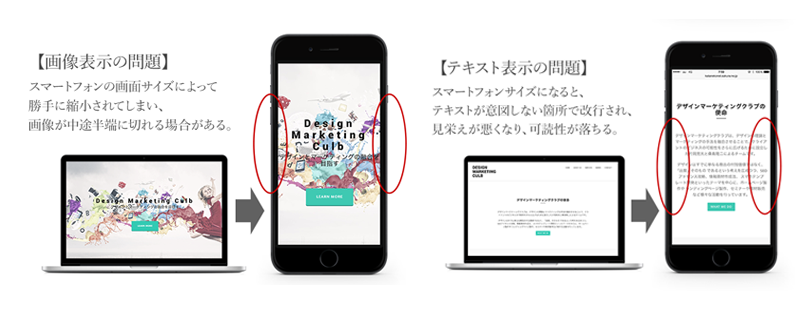
例えば、レスポンシブウェブデザインでは、スマートフォンの画面サイズによってテキスト文字の改行位置が異なってしまい、読みにくいサイトになってしまいます。
特に、画像の中にテキスト文字を重ねて表示しようとすると、

・画像⇒スマートフォンの画面サイズによって縮小される
・テキスト⇒スマートフォンの画面サイズによって拡大される
という逆転現象が起きてしまい、バランスの崩れた、見栄えの悪いサイトになってしまいます。
以上のように、レスポンシブウェブデザインは、決して万能ではありません。
また、レスポンシブウェブデザインを完璧に仕上げようとすると、テキスト文字の文言ひとつひとつに調整が必要になり、とてつもない手間と労力がかかります。
ただ、レスポンシブウェブデザインが全部ダメかといえば、そういうことではありまえせん。
以下は、レスポンシブウェブデザインの方が有効であるサイト、有効であるケースがあります。
・商品を販売したり、問い合わせをしてもらう必要のないサイト
・企業間での取引のみで、個人や家庭にアピールする必要のないサイト
・マニアックな商品を扱っていて、PCで確認することが避けられないサイト
・単なる個人的な情報発信、情報提供サイト
上記のような場合は、スマホ専用サイトをつくる必要はなく、レスポンシブウェブデザインでも構いません。
ですが、以下のようなサイトに関しては、レスポンシブウェブサイトではなく、スマホ専用サイトを作成しなければいけません。
・商品を購入してもらったり、問い合わせをしてもらうことが目的のサイト
・個人や家庭に商品イメージをきちんと伝えなければいけないサイト
上記のような場合は、スマホ専用サイトでなければ、ユーザーには何も伝わらずに、買ってもらえないと考えたほうがいいでしょう。
なぜなら、世の中の成功している大企業や物販サイトは、すべてお金と時間をかけてスマホ専用サイトを投入しているからです。
そのような完成度の高いスマホ専用サイトと比較されたときに、あなたのサイトがスマホ専用サイトでなかれば、競争力を持たせることが全くできないのです。
Googleはなぜレスポンシブウェブデザインを進めるのか?
Googleは公式発表として、レスポンシブウェブデザインを推奨しています。
Googleとしては、PCサイトとスマホサイトの両方があると、検索エンジンに多くの負担がかかり大変になるからです。
現在のGoogleの検索エンジンは、PCサイトとスマホサイトの両方を所有する場合、スマホで検索された場合にはスマホサイトを表示し、PCで検索された場合にはPCサイトを表示する機能をもっています。
なので、PCサイトとスマホサイトの両方を作って、ソースコードで2つのサイトを関連付ければ、Googleが自動的にデバイスによって振り分けてくれるので、運用にはなんの問題もありません。
Googleも、ビジネス的にはレスポンシブウェブデザインよりもスマホ専用サイトの方が効果が高いということを知っていますが、やはり検索エンジンに大きな負担がかかるので、今の段階ではおすすめできないという事情があります。
スマホサイトからPCサイトへの接続について
よく見られるサイトで、スマホサイトからPCサイトへのリンクを貼ったり、スマホサイトの途中でPCサイトに切り替わってしまうものがあります。
しかしスマホサイトの目的を考えれば、
スマホサイトからPCサイトへの接続は、全く必要なし
ということになります。
スマホ専用サイトがあれば、わざわざ小さなスマホでPCページを確認することなど必要ありません。
「スマホサイトでは、必要な情報が伝えきれない」
「PCサイトへ誘導して、より詳しい情報を記載しなければいけない」
という意見もあるかと思いますが、基本的にはスマホユーザーはやる気がなく、モチベーションがとても低いです。
なので、わざわざスマホを使ってPCサイト並の情報を読み取る気力がありませんから、テキスト文字を大量に見せたところでなんの意味もないのです。
スマホサイトでPC並の情報を伝えるのであれば、テキスト文字を極力減らして画像を多用し、スクロールしても感覚的に理解できるスマホサイトを作成しなければいけません。
スマホサイトはそこまでやってこそ、他社や他の商品に差をつけることができるのです。
スマホユーザーに、スマホサイトの途中でPCサイトを見せてしまうことは、やる気を失わせて離脱をさせてしまいますので、絶対にやめましょう。
スマホサイトの勝ち組と負け組について
スマートフォンサイトの普及によって、業績が上がった会社と、逆に業績を下げてしまった会社が存在します。
そこで、スマートフォンによってどうして業績が上下したのかについて分析をすると、スマホ対策でどのような手を打てばいいのか見えてきます。
スマホサイト対策負け組例
(1)ネット中心の生命保険会社、自動車保険会社
ネットが活動の中心である保険会社は、スマホでは契約に関する詳細な説明が難しいということで、スマホサイトの作成方法がわからずに、手をこまねいていました。
すると、ネット保険を検討していた顧客が、直接店舗に来店して保険契約をするようになってしまい、ネット上での保険契約数が減少してしまったのです。
ネットを中心とした保険会社は、スマホではなく結局ユーザーはPCで詳細を検討して契約をすると考えていたため、まさかスマホからPCを経由することなく、直接店舗に来店する流れになってしまうなど、全く予想していなかったのです。
この現象は、たとえPCで契約することがふさわしい商品だとしても、最初の入り口にスマホサイトがなければ、結果的にPCサイトに来てくれないという事実を表しています。
本来であれば、ネット契約を中心とした保険会社は、画像やイラストを多用し、適切な情報量が掲載されたサイトを作成し、細かな契約事項などはPDFで配布するなど、スマホ対策に明確な一手を講じるべきでした。
あるいは、もっと一歩踏み込んで、スマホだけで契約まで完了できるようなシンプルな保険商品を開発しなけれないけなかったのです。
(2)一戸建て注文住宅メーカー、リフォーム会社
一戸建て注文住宅というのは、顧客のリクエストに応じて住宅を作るため、顧客から土地の状況や要望を細かく聞き出す必要があります。
リフォーム事業も同様で、お客からどのようなリフォームをしたいのか細かな要望を聞き出さなければ、明確なプランを提示することができません。
しかし、スマホの入力画面では、そこまで細かな要望を入力してもらうことが難しかったため、こういったメーカーやリフォーム業者は、スマホサイトにあまり力を入れませんでした。
そのため、客離れを引き起こし、売上を落としてしまったのです。
逆に、お客の要望を細かく聞く必要のないマンション販売業界は、スマホの登場で売上を伸ばしたのと対照的でした。
(3)弁護士、税理士などの士業関係
士業関連の仕事は、相手から依頼内容を詳しく聞き、それに対してこちらが持っている数多くの専門知識を使って応える必要があります。
しかし、スマホだけではそうした専門知識を整理してわかりやすく伝えるのが難しく、結局「とりあえず電話ください」というようなサイトしか作りませんでした。
その結果、スマホの入り口を準備しなかったため、PCからの売上全体も大きく落ちました。
これは保険会社の例とまったく同じです。
(4)GREE
GREEはかつてガラゲー用のゲームで売上を伸ばして大きく成長しましたが、スマホ用ゲームの開発に遅れて、あっという間に縮小してしまいました。
スマホへの対応が早かったDeNAが大きく成長したことに比べると、実に対照的な結果となったのです。
スマホサイトの勝ち組企業例
(1)Amazon、楽天市場、Yahooなど、顧客情報を繰り返し入力する必要のないサイト
こうした大手ショッピングサイトは、いち早くスマホサイトに対応し、スマホから簡単に商品を購入することができるようにしました。
また、スマホに一度ID認識をさせれば、住所やカード情報を繰り返し入力する必要がないため、中小企業に比べてスマホからの購入がとても簡単だったことも、売上を大きく伸ばすことにつながりました。
(2)比較情報サイト
スマホはPCと比べて、複数の商品を並べて比較検討することが難しいという欠点があります。
そのスマホの欠点を解消するような、比較情報系のスマホ専用サイトは、大きな支持を得たのです。
要するにこれは比較情報を掲載してアフィリエイトをしている方は、適切なスマホ比較サイトを作成すれば大きな利益がでるということです。
スマホサイトで勝敗を分けたポイントとは?

①スマホでも情報の入力が簡単であること
スマホサイトの勝ち組と負け組を分けた要因に、情報入力の簡単さ、というものがあります。
スマホにはキーボードがありませんので、細かな情報の入力がしにくいです。
なので、入力が簡単な大手ショッピングサイトは、すぐにスマホで業績を伸ばしました。
これに対し、お客に詳細な情報を入力してもらう必要のある業界や、顧客情報をもっていない中小企業は軒並み売上が低迷したのです。
これからスマホサイトを活用する際には、お客に情報を入力してもらう際に、徹底的に入力しやすく工夫して簡易にするように気遣いをしなければいけません。
入力をできる限り簡易的にすることを怠った業界から、スマホをきっかけに売上を落とすことになったのです。
②複雑な説明が必要のない商品を扱うこと
スマホサイトで売上を伸ばしている多くのサイトの特徴は、「コモディティグッズ」を多く扱うサイトでした。
「コモディティグッズ」とは、写真を見ただけわかる、誰にでも馴染みのある商品のことです。
このような商品は、もともと説明しなくても誰しも理解できる商品なので、スマホでの販売がとてもやりやすかったのです。
これに対して、契約に複雑な説明が必要な業種や商品の場合は、かなり力をいれてわかりやすいしかし、スマホサイトを制作しなければいけず、それは実に困難な取り組みだったでしょう。
ただ、スマホサイトは画像やイラストを効果的に用いることで、説明をわかりやすく簡潔にすることが求められています。
こうした努力をしっかりすることが、スマホサイトの成功につながるのです。
「モバイルファースト」の本当の意味
中小企業や個人事業主を含めたスマホ未対応業者は、スマホに対応している企業に大きく差をつけられてしまいました。
これは「モバイルファースト」という言葉の、本当に意味を理解していないことも原因です。
「モバイルファースト」とは、サイトを作る時にスマホを最優先させることではありません。
また、PCサイトよりスマホサイトを先に作るということでもありません。
現実的に、まずはPCサイトを先に作成して、その後PCサイトをダウンサイズしてスマホサイトを作成するという手順を踏むことになります。
要するに、「モバイルファースト」とは、PCサイトは効果が薄いのだから、スマホサイトから先に作ればいいという単純な考え方ではないということを理解してください。
「モバイルファースト」とは、
スマートフォンで売りやすい商品そのものを開発する
ということが、本当の意味なのです。
今販売している商品をスマホでいかに売るかを考えるのではなく、あくまで初めからスマホで売りやすい商品を開発するということなのです。
場合によっては、スマートフォンというデバイスに合わせて、事業のあり方、商売のあり方そのものを変えなければいけないのです。
「モバイルファースト」に合わせるとは、
「今やっている商売をスマートフォンで対応できるように作り変える」
ということです。
現在の20歳代のスマホ利用率は50%以上です。
10代に至っては、完全にガラゲーを知らず、スマホしか使ったことのないまま社会に出ていきます。
やがてマウスすら触ったことのないという人々が、社会に出て活躍する時代がやってきます。
キーボードやマウスがないから入力がしにくく、購入するのが面倒だという商品は、そもそも誰からも相手にされなくなるのです。
これから、ネットの入り口が完全にスマホに集約される時代が到来します。
iPhone6が5インチ画面に大型化しましたが、Androidを含めてすべてのスマホ画面のサイズは、5インチ以上のものになっていく傾向があります。
要するに、ネットの入り口はPCでもなく、タブレッドでもなく、
スマートフォンになることが確定したのです。
PCやタブレットが消滅することは基本的にありませんが、ネットの入り口はすべてスマホになる時代がやってきます。
それぐらい、5インチ画面のスマホはインターネットでのビジネスをすべて根本的に変えてしまうぐらいのインパクトがあるのです。
こうした背景を考えれば、事業のあり方や、商売の種類、取り扱っている商品を、すべてスマートフォン中心に再構築していく必要がある時代が来ているということができます。
それはかつて、PCが登場したときに、大きく世界のビジネスが変わってしまったことと同じ状態なのです。
それぐらい、「モバイルファースト」に基づいた、スマホ専用サイトの制作は、真剣に取り組まなければいけない問題なのです。
おわりに
2014年に、スマホの保有台数はガラゲーを抜きました。
そして2017年に、日本全国のスマホ保有台数は8,000万台を予測されています。
つまり、あと数年経てば、ガラゲーを知らない若者達が、社会に出てきます。
かつてPCとインターネットが日本に登場した時、インターネットの力を最大限に活用することで、名も無き中小企業や起業家が世界を代表する企業へと成長しました。
そして、同じことが、このスマートフォンという世界で起ころうとしているのです。
大企業ですら、スマートフォンの対応方法がわからず、右往左往しているところがあります。
こうした状況で、ここまで述べてきたスマホ理論を完璧に使いこなして、スマホサイトで狙った成果を上げることができれば、あなたの事業は一瞬で頂点に上り詰めることができるのです。
このビックウェーブを、どうか逃さずにつかまえて、頂点に上り詰めてください。
なお、KATAOKA DESING MARKETINGでは、以上のスマホ理論に基づいたスマホ専用ランディングページの制作が可能です。
レスポンシブに対応させるだけでは物足りず、より売上と利益に直結するスマホ専用サイトを求めている方は、下記よりお問い合わせください。