LPデザイン
-

スマホ専用ランディングページのすべてはファーストビューで決まる
Googleのモバイルファーストインデックスの正式導入によって、ランディングページ業界でもスマホ対応させていないページというのは、検索順位が上がらないどころか、…
-

魅力的なファーストビューを構築するために「ホラーヴァキュイ(空間恐怖)」の法則を知ろう
ランディングページにとって、「ヘッダー画像のファーストビュー」は命そのものであり、ユーザーがそのページを見てくれるかくれないかの分岐点となります。ファー…
-

なぜテンプレートを使ったランディングページはダサく感じるのか?
デザインやコーディングのスキルがあまりない人が、自分のランディングページを作ろうと考えた際、市販のテンプレートを使用してページを作成するという選択肢があるかと思…
-

【確認必須】GoogleとYahoo!の広告掲載ポリシーにどう対応するべきか?
ランディングページを運用していく上で、必ず注意しなければいけないものに、広告掲載ポリシーの問題があります。「広告掲載ポリシー」というのは、つまり「広告を出稿…
-

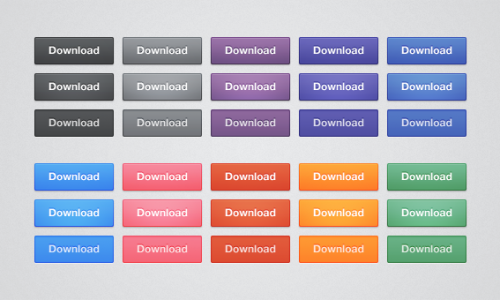
ランディングページ内の購入ボタンは、どの場所に設置すればいいのか?
ランディングページの構成案を考える上で、意外と見落としていることが多いもののひとつに、購入ボタンの配置場所があります。特に、セールスレターなどの100ページ近…
-

自分の世界観をランディングページに反映する3つの方法について
私が常日頃制作するランディングページのジャンルの中でも、特に多いのが「メルマガ用ランディングページ」です。メルマガ用ランディングページが求められる理由と…
-

スマホで注文を取りたいのであれば、スマホ専用ランディングページにするべき3つの理由
私の制作サービスはレスポンシブウェブデザインという仕組みを利用して、スマホでページを閲覧しても問題のないように制作をしております。ですが、レスポンシブ対応と…
-

発注者なら知っておきたい!「レスポンシブWebデザインのランディングページ」と「スマホ専用ランディン…
はじめにランディングページ制作において「LPをスマホ対応をさせたい」と考えた時、取るべき選択肢は以下の2つになります。 方法1:レスポンシブウェブデ…
-

ランディングページ制作過程から見る「KATAOKA DESIGN MARKETINGの最大の特徴」に…
ランディングページの制作過程は、以下の4つに分けることができます。さらに細かく工程を分けることも可能ですが、基本的にはこのような流れで制…
-

デザイン音痴から脱却!成約率を高めるランディングページデザイン7つの法則
デザインとは、8割が理論で2割が感性の世界です。どんなにデザインの感性だけを磨き上げても、8割の理論をきちんと実践できなければ、反応率の高いラン…