私の制作サービスはレスポンシブウェブデザインという仕組みを利用して、スマホでページを閲覧しても問題のないように制作をしております。
ですが、レスポンシブ対応というのは、あくまでPCでの閲覧中心でデザインを行うため、スマホでの閲覧状態を完璧にすることは基本的にできません。そのため、よりスマホユーザーに特化してコンバージョンを狙いたいのであれば、レスポンシブ対応ではなくスマホ専用ランディングページを別に制作する必要があります。
その主な理由は、以下の3点です。
理由1: レスポンシブ対応のみでは、テキストの改行位置、画像化した文字が読みづらくなってしまうから。

レスポンシブウェブデザインというのは、基本的にひとつのデータをPC・スマホ共通で制作します。
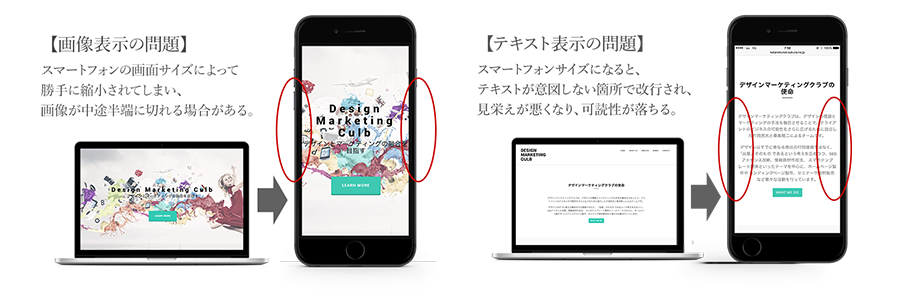
PCとスマホが共通のデータを使用していることにより、どのような問題が起こるのかと言えば、例えば、PCのテキストの改行位置が、スマホの画面サイズにより異なってしまいます。PCで閲覧したそのままの状態が、スマホでも実現できることはありません。
また、ランディングページではよくテキスト文字を画像化したものを制作しますが、これも基本的にPCでの閲覧状態に沿って制作するため、制作物によっては画像内の文字が見えづらくなってしまう恐れもあります。
このように閲覧するユーザーの環境によって見え方が左右されてしまい、制作する側ではコントロールできない部分が発生してしまうのは、レスポンシブ対応ではどうしても避けることのできない問題です。
もしスマホユーザー向けにランディングページを制作したい場合は、PC用のデータとスマホ用のデータをしっかりと分けて、それぞれの閲覧状態において最適化するようにデザインを行なっていく必要があります。
理由2: レスポンシブ対応のみでは、スマホ用に最適化したボタンや、実装できないスマホ特有の機能があるから。

スマホには、PCでは搭載でない機能がいくつかあります。
その最も代表的なものは「電話」です。
スマホからコンバージョンを狙う際、積極的に電話によるお申し込み・お問い合わせを狙う場合がありますが、レスポンシブ対応の場合、ユーザーに「このページから直接電話ができる」ということを100%認識させるのは大変難しい場合が多いです。
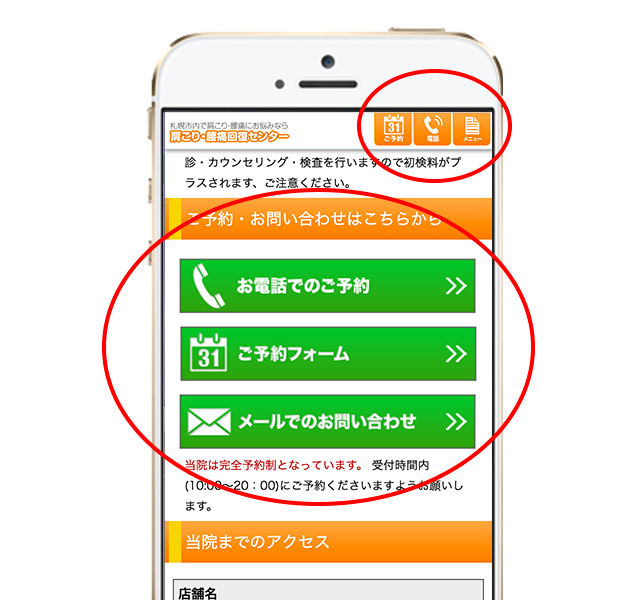
スマホ専用ランディングページでは、以下のようにボタンを押せば直接電話を直接かけることのできるボタンを上部固定ヘッダー、ページの途中などに設置することができますが、レスポンシブ対応のページでは、こうしたスマホユーザーにとってわかりやすく、扱いやすいユーザーインターフェイスを構築することが困難です。
その他、メールボタンや、アコーディオンなどスマホならではの特殊な仕様についても、レスポンシブ対応では実装できないものが多く、
たとえ無理に設置しても、ユーザーが気が付かない可能性や、ページの表示速度などが遅くなる危険もあります。
よって、スマホでのコンバージョンを狙うために必要な機能を搭載するためには、スマホ専用ランディングページが必要となってきます。
理由3: レスポンシブ対応のみでは、スマホでの閲覧に特化したファーストビューを構築することができない

ランディングページにとって、命よりも大切なのは「ファーストビュー」です。
第一印象が悪いと、ユーザーにページを読み進めてもらえないどころか、二度とそのページを訪問することはありません。
このファーストビューに関して、本サービスではスマホで閲覧しても問題のないように対応しておりますが、やはりスマホの画面サイズに合わせてレイアウト・デザインされたファーストビューにしたいのであれば、スマホ専用ランディングページを制作する必要が生じてきます。
特に、スマホ用ランディングページにおいて、ファーストビューのインパクトはPC用のランディングページよりも非常に重要です。
スマホユーザーは、基本的に日常の空き時間にスマホをいじりますので、印象に残らないページはどんどん飛ばしていってしまいます。なので、ふと開いた瞬間に、自然と目が止まってそのまま読み進んでもらえるような、強いファーストビューがなけれないけません。
こうしたスマホユーザーの行動心理を考えると、積極的にスマホで注文を取りたいのであれば、スマホ向けに最適化されたファーストビューを作るべきでしょう。
スマホで注文を取りたいのであれば、スマホ専用ランディングページにするべき
以上、3つの理由により、スマホユーザーを中心に集客を行いたいのであれば、積極的にスマホ専用ランディングページの導入をしていくべきたと私は考えております。
もちろん、レスポンシブ対応でも、とりあえずのスマホ対応は可能です。ですが、スマホユーザーを獲得していきたいと考えているのであれば、ランディングページのデザインも彼らの特性や環境に合わせて適切なものにするべきだと私は思います。
そこで、KATAOKA DESIGN MARKETINGでは、別サービスとしてスマホ専用ランディングページの制作も同時に行なっておりますので、ぜひこちらのページでご検討ください。
















この記事へのコメントはありません。