デザインとは、8割が理論で2割が感性の世界です。
どんなにデザインの感性だけを磨き上げても、8割の理論をきちんと実践できなければ、反応率の高いランディングページとはなりません。また、デザインにおける2割の感性を言葉で表現することはできませんが、8割の理論は誰でも理解することができます。
そこで、デザインの世界における8割の理論とは何であるかを、お伝えいたします。
このデザインにおける8割の理論を、わかりやすくお伝えするために「レターデザイン7つの法則」として説明いたします。
世の中には、デザインの基礎理論を知らない制作会社があまりに多く存在します。
そこで、この「レターデザイン7つの法則」を知っていただき、ランディングページ制作会社を選択する判断材料にしていただければ幸いです。
法則1.「整列」はランディングページデザインの大原則
Webデザインの世界において、「整列」というのはデザイナーが一番最初に学ぶ事のひとつです。
「整列なくして、デザインなし」と言われるぐらい、非常に重要な考え方です。
「デザインとは整列すること」と覚えておくだけでも
「良いデザイン」と「悪いデザイン」の見分けをつけることが一瞬で可能になります。
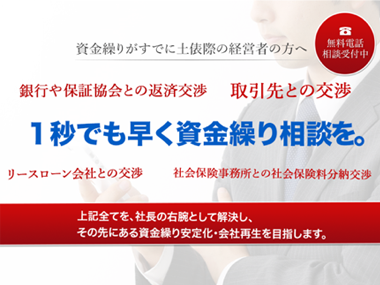
例えば下の2つの図は、同じ文字情報でデザインされたヘッダーですが、左と右で明らかに「整列」に対する意識が違っているのがわかるかと思います。
 整列する意識が全くないデザイン
整列する意識が全くないデザイン

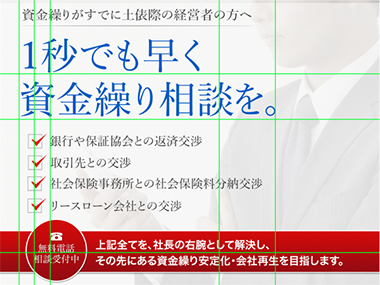
 各要素を上下左右で整列したデザイン
各要素を上下左右で整列したデザイン

いくら同じ情報を記載されているとしても、しっかりと「整列を意識したデザイン」かそうでないかで、ユーザーに対する情報の伝達力に何十倍もの差がついてしまいます。
むしろ、整列を全く意識していないデザインをするようなデザイナーには、案件を発注することは控えた方がいいかもしれません。
そのぐらい、デザインにおいて「整列」は制作者も発注者も必ず知っておくべき重要な法則のひとつなのです。
法則2.「反復」することで、情報の伝達力が高まる
人間の脳は、3つ以上の物が連続して並ぶと、4つ目も同じ物がくると認識する構造になっています。
たとえば、
ネコ、イヌ、トリ、◯◯、◯◯
と書いてあったとして、〇〇に「チューリップ」や「ヒマワリ」などが入ることはあまり想像できません。
「ネコ」「イヌ」「トリ」と3つの言葉があった時点で、誰もが「動物」というジャンルを思い浮かべるはずです。「花」の名前だったり、「虫」の種類だったり、異なるジャンルのものが入ることは基本的に考えにくいです。
Webデザインでは、こうした人間の脳の構造を最大限に有効活用します。
それが「反復」と言われるデザインに関する基本原則のひとつです。
ランディングページのデザインにおいて、この反復を最も活かせる部分が「ブレット」と呼ばれるユーザーの悩みやビジネスのメリットを記載している部分です。
下の例を見てみてください。左が「反復」を意識していないデザインのブレットで、右がしっかりと「反復」を意識しているものとなります。
 フォントの工夫が何もないデザイン
フォントの工夫が何もないデザイン

 フォントにメリハリをもたせたデザイン
フォントにメリハリをもたせたデザイン

このように、フォントの選択、そしてデザイン上での工夫を施さない限り、商材の魅力を伝えることはかなり困難になってしまいます。
たとえ同じ文字情報が記載されていたとしても、フォントの扱い方でまったく違ったものになってしまうので注意しましょう。
法則3.「情報の圧縮・間引き」で伝わるデザインになる
デザインとは「情報の圧縮・間引きである」と語られることがあります。
要するに、あれもこれも情報を全てぶち込んだところで、それが結果的に良いデザインになるわけではないということです。
たとえば、下の2つのヘッダー画像を見てみてください。
 「情報」を詰め込みすぎているデザイン
「情報」を詰め込みすぎているデザイン

 「情報」を整理した綺麗なデザイン
「情報」を整理した綺麗なデザイン

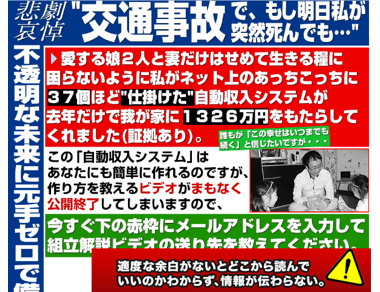
右のデザインは、「情報の圧縮・間引き」が全くできていない例です。
あれもこれも情報を詰め込もうとして、非常に見難いデザインになっています。
これではユーザーにうまく情報が伝わらないどころか、週刊誌のゴシップ記事のように一種の怪しさまで醸し出すデザインになってしまっています。
「本当に必要な情報」を選別するためには、
・ユーザーに一番伝えたい情報は何か?
・自分のビジネスの訴求点は何か?
質の高いランディングページを作るためには、こうした問いを自分に立てながら考える必要があります。
そうした点を踏まえ、右のデザインでは無理やり情報を詰め込まずに、顧客の抱えている悩みをわかりやすく伝え、また商品の高級感や清潔感をうまく演出するようにしています。
このように、決して自分が伝えたい内容を全部伝えようとすることが、そのまま「売れるデザイン」に通じているわけではないと肝に命じて置かなければいけません。
法則4.「配色」はターゲットやコンセプトに沿って決める
ランディングページを制作する上で、「色」をどのように決めるかという問題があります。
この世の中には無数の色がありますから、生まれ持った感覚的なセンスがないとうまく色を選ぶのは難しいと考えている発注者の方は沢山います。
ですが、ランディングページの配色に関してそこまで難しいことを考える必要はありません。
私はランディングページの色を決める際に、以下の3つのルールを基準してお客様に提案しています。
ルール1. ビジネスのテーマやコンセプトをもとに決める
ルール2. 3色以上は極力使わない
ルール3. 一般人の感覚を基準にして色を導く
この3つのルールを守って色を決めるだけで、スッキリした見やすいランディングページを作ることは十分可能です。
むしろ、あれもこれもと色を多用してカラフルにすると、
情報がうまく伝わらなくなる可能性が高くなるので、注意が必要です。
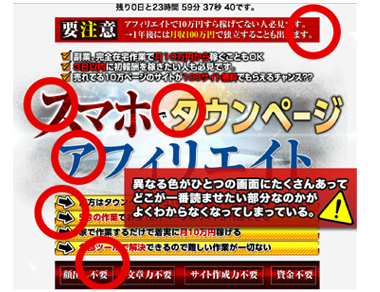
 色を3色以上使った見づらいデザイン
色を3色以上使った見づらいデザイン

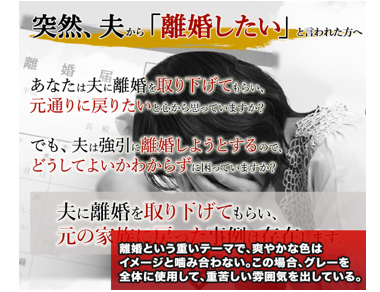
 テーマに沿った3色を選んだデザイン
テーマに沿った3色を選んだデザイン

下の例は、赤・黄色・紺・黒・橙・グレーと多用することによって、ごちゃごちゃと見にくく、怪しさが増してしまうデザインになってしまっています。
逆に、右の例は「離婚」をテーマにしたものですが、「離婚」というテーマは、常識的に考えれば、人生の一大事と言うべき「重いテーマ」です。
決して明るい話題ではありませんし、ユーザーは基本的に深い悩みを抱えてこのページに辿り着きます。
そこに、離婚というテーマとは全く異なる、明るくて爽やかなデザインがあったとしたらどうでしょうか?きっとユーザーは違和感を感じ、ページを読むことなく離脱する可能性が高まります。
こうした違和感や離脱を防ぐために、あえて色を多用せず黒・グレー・赤の3色のみでデザインをしています。それにより、悩みに悩んでいる重苦しいユーザーの心理状態をビジュアル化することに成功しています。
以上のように、適切なランディングページの配色というのは、感覚的なセンスではなく、論理的に導くことができるのです。
法則5.「情報のグルーピング」をする
Webデザイン全般において、「情報のグルーピング」という考え方があります。
つまり、「同じカテゴリーの情報は、同じ場所にまとめよう」というものです。
例えば、下の図を見てみてください。
 要素がバラバラに点在しているデザイン
要素がバラバラに点在しているデザイン

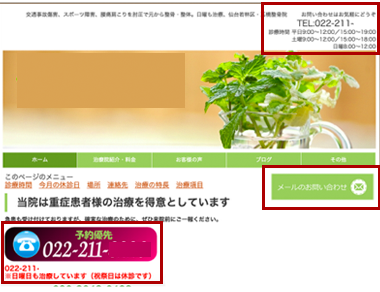
 同じ要素を同じ場所にまとめたデザイン
同じ要素を同じ場所にまとめたデザイン

左のようなデザインでは、電話番号や問い合わせメールなど「連絡方法」というカテゴリーの情報が各所に点在しているため、非常にまとまりのない見づらいデザインになっています。
逆に右のデザインでは、連絡方法をすべて同じ箇所にまとめることで、「あ、この部分に連絡方法はすべて書いてあるんだ」と無意識に思わせる工夫をしています。
異なる種類の情報がバラバラに配置されていると、それを受け取ったユーザーが自分の頭の中で情報を整理しなければならず、その脳への負担が結果的にページからの離脱を引き起こします。
それを防ぐためにも、同じ種類の情報は、同じ場所にまとめることで、ユーザーにとって読みやすく、伝わりやすいランディングページのデザインを実現できます。
法則6.「ストーリー」を喚起させるイメージ素材を配置
自社の商品やサービスを売るために、「ストーリー」(物語)を伝えることは非常に効果的です。
その商品やサービスを購入して、自分が一体どのような将来を手にすることができるのか?これを明確に伝えることは、ビジネスの至上命題であり、私達が最も知恵を絞って考えなければならないことのひとつです。
そして、デザインというものは、その「ストーリー」を文字情報だけでなく、ヴィジュアル一発でハッキリと伝えることを可能にします。
たとえば、以下のようにユーザーに対して全く物語を想像できないデザインは、ユーザーの記憶にも残りにくいですし、商材の価値が伝わりません。
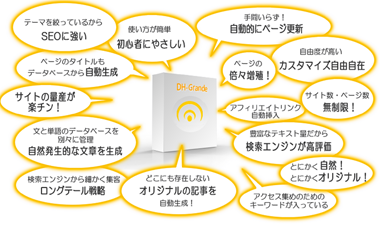
 ストーリーが感じられないデザイン
ストーリーが感じられないデザイン

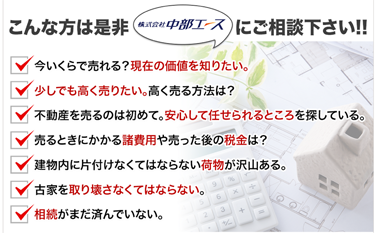
 ストーリーをイメージできるデザイン
ストーリーをイメージできるデザイン

左のデザインは文字情報だけで、他のヴィジュアル情報がないため、その商材を購入したらどのような未来が待っているのか、あまりよくイメージできません。
一方、右の例で扱っている商品の最大の売りは「30代の女性がキレイに痩せれるスムージー」というものです。
このように写真素材を配置することで、「女性が毎朝スムージーを飲んで綺麗になっていく日常を描く」というストーリーを喚起させることができます。
つまり、ストーリーを積極的に採用することで、商品やサービスの印象が強くなり、最終的にユーザーの記憶にも残りやすくなるのです。
このようにデザインという武器は、商材のもつ「ストーリー」を積極的に表現することが可能になりますので、ぜひその力を最大限利用していただければと思います。
法則7.「フォント」で変化をつける
ランディングページやセールスレターは大部分が文章(文字)で構成されているため、どんなフォントを使うかで、全体のデザインの方向性が決まる部分があります。
ただ、そうはいってもこの世の中に無数にあるフォントを試していく必要はあまりありません。
・明朝体
・ゴシック体
まず、この2つのどちらかを使うのかを決めておけば最初の一歩としては問題ありません。
基本的に明朝体かゴシック体のどちらかを決めた後に、全体のデザインのメリハリをつけていきます。
下の例を見てみてください。左は何の工夫もせずにフォントを配置しただけのデザイン。
右はタイトルと説明部分で明確にフォントを分けたデザインです。
 フォントの工夫が何もないデザイン
フォントの工夫が何もないデザイン

 フォントにメリハリをもたせたデザイン
フォントにメリハリをもたせたデザイン

このように、フォントの選択、そしてデザイン上での工夫を施さない限り、商材の魅力を伝えることはかなり困難になってしまいます。
たとえ同じ文字情報が記載されていたとしても、フォントの扱い方でまったく違ったものになってしまうので注意しましょう。
■おわりに
以上が、成約率を高めるために知っておくべき「ランディングページデザイン7つの法則」でした。
デザインの質が決まる要素は、単なるセンスだけの問題ではなく、基本的な原理原則を押さえているかどうかということがおわかりいただけたかと思います。
デザインの基礎理論とマーケティングの原則を抑えるだけでも、売上と利益に直結するランディングページを制作することは十分可能です。
ぜひ、ランディングページ制作会社を選ぶ上での判断材料のひとつにしてみてください。















この記事へのコメントはありません。