はじめに
ランディングページ制作において「LPをスマホ対応をさせたい」と考えた時、取るべき選択肢は以下の2つになります。
- 方法1:レスポンシブウェブデザインのランディングページを作る
- 方法2:スマホ専用ランディングページを作る
広告の戦略や制作費の予算に応じて、どちらの選択肢を選ぶのかは変わってきますが、重要なのは発注をする前にそれぞれの特徴や違いを理解してから制作会社に発注することです。
なので、ここではまず両者の特徴をそれぞれ解説した後で、その具体的な違いについて詳しく述べていくことにします。
発注をする前に必ず知っておきたいこと
まず、スマホ対応ランディングページを発注する前の前提として、押さえておきたい重要なポイントがあります。これをまず知っておくことが、LP制作を成功を分けるといっても過言ではなありません。
それは、
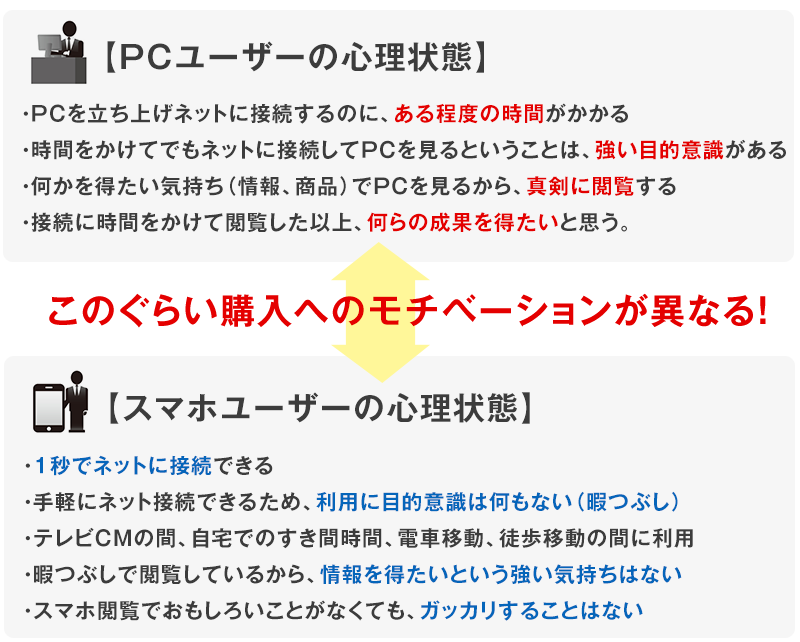
PCユーザーとスマホユーザーは別の生き物である
ということです。
要するに、PCユーザーとスマホユーザーではランディングページを見るときの心理状態やモチベーションが非常に大きく異なります。よくPCで成功したランディングページを、そのままスマホで使っても効果が薄いと言われますが、これがその大きな原因です。
では、具体的にどのような違いがあるのか、以下にまとめてみましょう。

ご覧のように、PCユーザーとスマホユーザーでは、ネット検索を行なって購入するまでの「真剣さ」が全く異なることが理解できるかと思います。
つまり、PCユーザーとスマホユーザーでは別々の環境・心理状況でコンテンツを閲覧しているのです。なので、どうしてもそれぞれの特性に合わせたページを用意することは昨今では必須の条件となっています。
では、この前提を踏まえた上で、冒頭で説明しました2つの方法について解説をしていきましょう。
方法1:「レスポンシブウェブデザインのランディングページ」の特徴について
レスポンシブウェブデザインとは、PCとスマホで自動的にレイアウトが組み変わるサイトのことを指します。主な特徴としては以下の様なものです。
- htmlがPC・タブレット・スマホ共通である。
- デバイスに応じて、cssの切り替えによって自動的にレイアウトを変更する
- 画像に関しては、PC・スマホで同じものを使用する。
例えば、レスポンシブウェブデザインの制作例としては、以下の様なものが挙げられます。
・ヘッダーがスマホ用のサイズに切り取られる

・レイアウトが2行から1行に切り替わる

要するに、レスポンシブウェブデザインというのは「1つのサイトを作成し、PCとスマホによって表示方法を切り替える」ということを想定して構築したサイトになります。
また、1つのサイトで切り替えるため、使用する画像はPCとスマホ共通で1つしか使えないということも大きな特徴です。つまり、画像をPC用とスマホ用でそれぞれ使い分けることができない、という点を押さえることが非常に重要になります。
さらに、以下のように、テキストの改行位置などがデバイスによって異なるため、自分でコントロールすることが基本的にはできません。
ただ、やはり1つのサイトでPCとスマホを同時に管理するため、修正や追加作業などが容易に行なうことは非常に魅力的です。画像の変更も、PCを変えればスマホも自動的に変更してくれるので、コーディングのミスによって非常になってしまう危険もありません。
初めてランディングページを作る方や、まずはPCユーザーとスマホユーザーの分布を計測したい方にとっては、レスポンシブウェブデザインでLPを制作することをおすすめします。
【レスポンシブウェブデザインのメリット】
- 1つのサイトでLPを管理するため、修正・変更が簡単。
- PC・スマホ兼用のサイトのみを作るため、制作費が安く済む。
- 基本的にコンテンツをPCとスマホ共通で用意するため、内容・構成の準備が楽。
【レスポンシブウェブデザインのデメリット】
- 完全にスマホユーザーの特性に合ったサイトは制作するのは難しい。
- デバイスによって意図していない画像配置、テキスト改行位置になる。
- 画像がPC・スマホ共有なので、文字サイズなどをコントロールできない。
方法2:「スマホ専用ランディングページ」の特徴について
一方、スマホ専用に制作するランディングページは、上記の以下の様な特徴があります。
- スマホの画面での見栄えを最優先して作成する
- スマホユーザー特有の行動に合わせたデザインを実装することが可能
- 画像をスマホでの閲覧専用に制作することができる
スマホ専用ランディングページは、レスポンシブウェブデザインと異なり、PCユーザーではなくスマホで閲覧したユーザーを獲得することに集中した構造と機能を備えています。
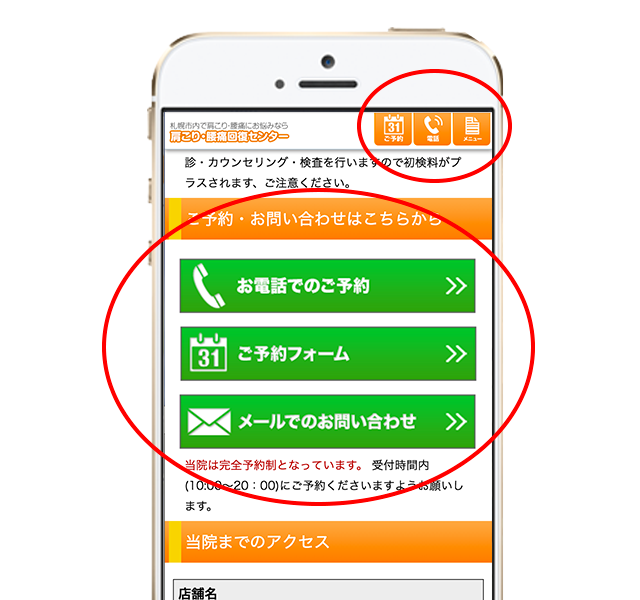
スマホ専用ランディングページの制作例としては、以下の様なものを挙げられます。
スマホ用に最適化されたファーストビュー

スマホ専用の機能が搭載したボタン

スマホ専用ランディングページは、「PCとは完全に別の独立した1つのサイトを作り、表示させる」といった方法を取ります。PCユーザーにはPCに最適化したLPを、スマホユーザーにはスマホ用に最適化したLPを見せるという形です。
PCでの閲覧状態を気にすること無く、完全にスマホでの閲覧に対応することできるため、スマホにおいて読みやすく、見やすく、わかりやすいページを実現することが可能となります。もちろん画像のレイアウトや文字サイズなども、すべてスマホ用に最適化することが可能です。
「すでにPC用のランディングページを持っているのでスマホ用に対応させたい」「アクセスがほとんどスマホなので最初からスマホ専用で作って欲しい」という要望を実現するのであれば、スマホ専用ランディングページを制作した方がはるかに効果が高いでしょう。
【スマホ専用ランディングページのメリット】
- PCでの表示を気にせず、完全にスマホに最適化されたLPを制作可能
- スマホユーザーの行動心理に合わせた機能・構造を実現できる
- PCとスマホで別々のページを用意するため、効果測定がしやすい
【スマホ専用ランディングページのデメリット】
- PCとは別のサイトを構築するため、運用が少し複雑になる
- PCとスマホ専用で別の原稿・構成を用意しなければならない場合がある
- PCとスマホ専用の2つ分を制作するため、費用が多くかかってしまう
結局のところ、どちらを選べばいいのか?
冒頭でも述べたように、レスポンシブウェブデザインにするのがいいのか、スマホ専用LPにするのがいいのかは、現時点でのマーケティング戦略や予算に応じて変化するため、明確な答えはありません。
ですが、以下のようにお客様の状況に応じて、どちらの方法を取るのかを記載してみましたので、ひとつの参考になれば幸いです。
【レスポンシブ対応のランディングページを作った方がいい人】
- 過去に一度もランディングページを作ったことがなく、初めて作る人
- 制作費用と制作期間を最低限に節約したい人
- まず1つLPを作ってみて、そのデータを元に後でスマホ専用LPを制作したい人
【スマホ専用ランディングページを作ったほうがいい人】
- すでにPC用のLPがあるので、そのLPをスマホに最適化したい人
- スマホユーザーがアクセスの中心なので、彼らに適したページが欲しい人
- スマホでの購入や申し込み、問い合わせを徹底的に狙いたい人
以上、繰り返しとなりますが、自身の商品やサービスによって、PCユーザーとスマホユーザーの特性に合わせた最適なランディングページを制作していくことは非常に大切です。
KATAOKA DESING MARKETINGでは、どちらのタイプも制作可能です。お客様の状況に応じて、どちらのページが最適なのかについてアドバイスを行うことも可能ですので、以下のページよりお気軽にお問い合わせください。
●KATAOKA DESING MARKETINGによるランディングページ制作(レスポンシブ対応)
●KATAOKA DESING MARKETINGによるスマホ専用ランディングページ制作サービス
















この記事へのコメントはありません。