ランディングページが完成して実際に運用を開始したとしても、すぐに思い描いたような結果を出すことは非常に稀なケースです。基本的には、運用しながら計測したデータに基づいて、次の打ち手を考えていくことになります。
こうしたランディングページを最適化する考え方の事を、LPO(Landing Page Optimization)=ランディングページ最適化といいます。
よって、LPOを逐一実践しながら、ランディングページの効果を最適化していくことこそ、ランディングページ運用の最大の目的となります。
※LPOの基本的な知識につきましては、こちらの記事を参考にしてみてください。
LPOを個人レベルで実践することはできないのか?
結論から言いますと、LPOは個人レベルでも十分実践可能です。
少なくとも、制作したランディングページに対して、自分でデータを測定せず、LPOに関する作業を運用会社にすべてを丸投げしてしまうことは避けた方がいいでしょう。もし仮にそれで結果的に成功したとしても、なぜうまくいったのかよくわからなくなってしまう可能性があります。
でも、初めてランディングページを制作する方にとっては、「LPOって最近になって知ったし、どういうものなのか未だによくわからない」と感じるかと思います。
そこで、LPOにおいて実際に行われる作業について、基本的なものを私の方でまとめておきましたので参考にしてみてください。
個人でも実践可能なLPOについて・代表的な3つの方法
方法1:アクセス解析

LPOを実践する上で最も基本的な項目はアクセス解析です。
自分のLPにどれだけユーザーが訪問をしたのか、そしてPCとスマホでそれぞれ何%ずつのアクセスがきているのか、訪問時間や直帰率はどうだったのか。
インターネットを活用したマーケティングの最大の利点は、「すべて数字が測定できる」ことです。
実際にLPのアクセス解析をしてみて、もしアクセス数が少なかったらもっと広告費を投入して露出を増やさなければいけませんし、1000アクセスに到達して成約率が0.1%を満たさないのであれば、価格などを見直す必要があるでしょう。
アクセス解析に関しては、Google Analyticsで無料で行うことが可能で、設置も容易に行なえますので、ランディングページを運用開始した直後は、まずアクセスに関するデータを収集することに努めましょう。
なお、Google Analyticsの設置につきましては、以下のサイトが参考になります。
●トラッキングコードの確認と設置 – Google Analyticsの使い方
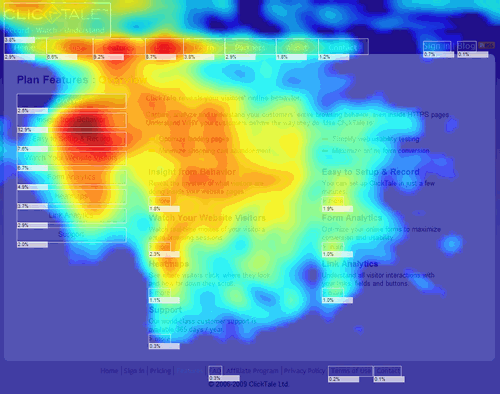
方法2:ヒートマップによる分析

ヒートマップによる分析を行うことで、訪問者がページ内のどこに注目しているのか、どの部分で離脱しているのかなど、ユーザーの行動を把握することが可能です。
ヒートマップを利用するためには、いくらかの月額費用が必要になってしまいますが、制作したページを非常に細かく分析することができるため、具体的にどの部分を修正したらいいのかわかりやすく提示されるのが大きな魅力です。
個人でもヒートマップによる分析は以下のようなサービスを利用して行うことができます。
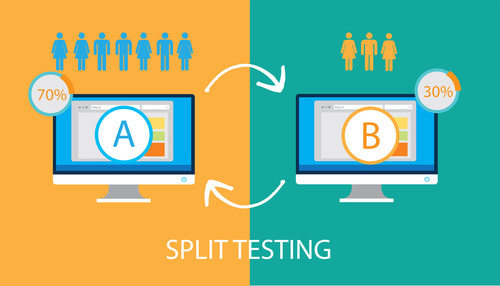
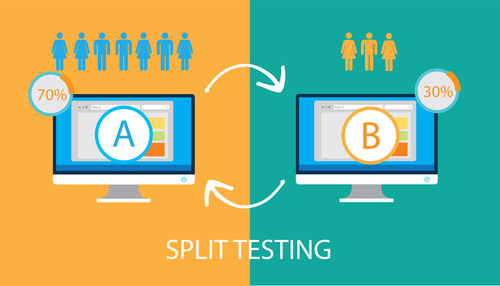
方法3:A/Bテストによる分析

A/Bテストというのは、2つの異なるデザインを用意して、その結果を比較する方法です。
方法1のアクセス解析を行い、さらに方法2のヒートマップを使用することで、具体的なランディングページの改善点が見えてきます。どこがダメで成果が出ていないのか、明確に知ることができるのです。
例えば、アクセス数が100あるのにも関わらず、ヒートマップで分析してみるとヘッダー部分ですでに半数の50人が離脱しているというデータが出たとしましょう。この場合は、ファーストビューを改善することで、離脱数を50人から半分にできるかもという見通しが立ちます。
また、ヘッダーで離脱していないのに、途中の見出しで離脱している場合は、その見出しの文言を少し変えることで、先を読んでもらうように改善することができます。
このように、出てきたデータを元にして、少しずつ修正・加筆を加えていき、ビフォアー・アフターを比較していくことで、イメージした結果に到達することが可能になるのです。
業者に丸投げする前に、まずは自分でLPOを実践してみる
以上のように、LPOの基本的な取り組みとしては、
- アクセス解析
- ヒートマップによる分析
- 上記2つのデータを踏まえたA/Bテスト
という作業を行うことが一般的です。
もちろん、業界にはこうした作業を専門的に行なっている業者が数多くいますので、もし資金に余裕があれば、すべて丸投げで代行してもらうのもひとつの手です。
ですが、業者に頼んでやってもらう作業が、自分でも簡単にできてしまうのだとしたら、その浮いた費用を広告費に回すこともできるかもしれません。
いずれにせよ、自分の運用しているランディングページに関するデータ類は、ツールを使って自分の手元でいつでも閲覧できる状態にしておくことが、運用を限りなく成功に導くために必要な条件といえるでしょう。















この記事へのコメントはありません。